top of page
User Interface & Experience Design
Projects spanning UI/UX design, interface layout, and front-end implementation — all driven by visual clarity and user intent. I build entire websites from the ground up using HTML, CSS, and jQuery, translating design vision into responsive, functional pages. While I don't position myself as a front-end engineer, I handle code with precision and purpose, ensuring that every visual decision is fully realized in the final product. My work bridges aesthetics with usability — and always delivers.
Active Projects
Project Type: Web Design & Front-end Implementation
Tools / Stack: Illustrator, HTML, CSS, jQuery
Role: Visual Design, Layout, Front-end coding
Scope:Over 50+ interface layouts including public and member-only pages
Description : Built the entire front-end for a vehicle purchasing platform. Designed responsive layouts with clear UI logic to support both public and logged-in user flows. Delivered a clean, scalable interface ready for backend integration.
Status:Live

BAF logo
BAF logo

Responsive mockup of BAF website
Responsive mockup of BAF website across desktop, tablet, and mobile device

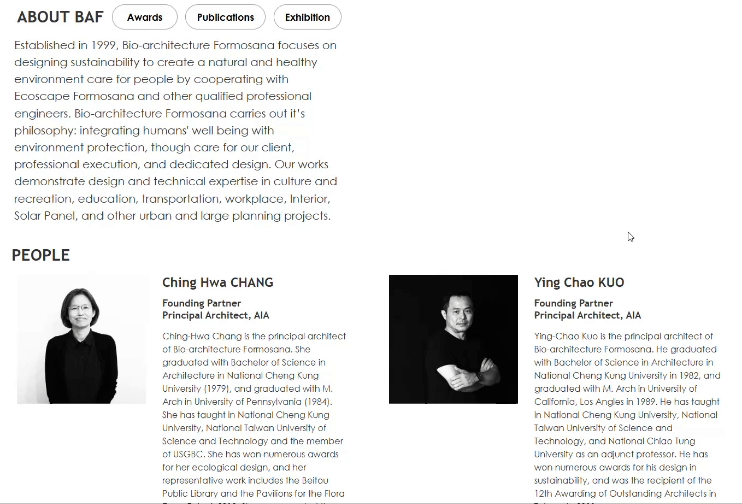
About page animation of BAF
About page animation of BAF website showing team section with interactive hover transitions.

BAF logo
BAF logo
1/6
Bio-architecture Formosana
Project Type: Web Design, RWD, Front-end Implementation & Maintenance
Tools / Stack: Illustrator, HTML, CSS, jQuery
Role: Visual Design, Responsive Layout, Front-end coding
Scope:Full website layout and mobile adaptation, including content upload and client updates
Description : Created a website for an architecture firm, emphasizing elegant layout hierarchy and readability. Responsible for the responsive layout and regular content updates. A Figma prototype was later reconstructed for UI practice, simulating the full homepage experience.
Status:Offline (Site redesigned)
Project Type: Web Design & Front-end Implementation
Tools / Stack: HTML, CSS, jQuery
Role: Visual Design, Responsive Layout, Front-end coding
Scope:Designed and implemented responsive layouts key pages
Description : Developed a cultural preservation platform for the Ministry of Culture. Delivered clean and accessible front-end layouts with responsive CSS and interactive UI components using jQuery. Ensured visual consistency and user clarity across different devices.
Status:Live
Project Type: Web Design & Front-end Implementation
Tools / Stack: HTML, CSS, jQuery
Role: Visual Design, Responsive Layout, Front-end coding
Scope: Responsive layout and interaction design
Description : Collaborated on a government-led digital archiving site for the National Chiang Kai-shek Memorial Hall. Handled layout structure, CSS for responsive behavior, and interactive elements using jQuery to present art video collections with clarity and accessibility.
Status:Live

Ministry of Culture for Children
Ministry of Culture for Children Logo

Responsive mockup of Ministry of Culture for Children
Responsive mockup of Ministry of Culture for Children website

Ministry of Culture for Children_stuff
Ministry of Culture for Children_stuff

Ministry of Culture for Children
Ministry of Culture for Children Logo
1/5
Ministry of Culture – Children’s Cultural Books Website
Project Type: Front-end Development for Government Platform
Tools / Stack: HTML, CSS, jQuery
Role: Responsive Layout, Front-end Coding
Scope:Over 40 interface templates and pages sliced from Illustrator files
Description : Collaborated on a government-commissioned project for promoting cultural books to children. Took charge of slicing and coding a large volume of page designs from Illustrator, integrating RWD structure and basic accessibility features as required by city government standards. Built multiple jQuery-based UI interactions and ensured compatibility across public-facing sections.
Status:Offline
Project Type: Web Design & Front-end Implementation
Tools / Stack: HTML, CSS
Role: Visual Design, Layout, Front-end coding
Scope:UI layout for an educational website targeting early learners
Description : Designed and built a static website for a primary school platform, focusing on friendly visuals and clear layout structure. Created a cheerful and accessible interface tailored for children and parents, emphasizing simplicity and clarity without dynamic scripting.
Status:Live
Legacy Web Design Projects
A curated selection of discontinued or redesigned websites from past projects, showcasing visual layout, HTML/CSS implementation, and static interface design. These pages remain as visual records of my contributions, especially in structuring front-end experiences for early-stage or institutional platforms.

E&L Lifestyle
Pet Supplies Website Homepage

E&L Lifestyle
Pet Supplies Product Detail

QSBY Pet Product Website
QSBY Homepage

QSBY Pet Product Website
QSBY Product Detail
bottom of page



